How to create a simple and easy step forms using Archwizard in Angular 4+
ArchWizard is an angular module/ npm package that allows us to create simple and easy steps in filling forms. It provides a smooth and simple graphical interface for your forms.
Installation process After creating your angular project, CD into your project directory and type in the following command
npm install --save angular-archwizard
Import
After the installation has been done, you can import the module in your AppModule.ts file
import { ArchwizardModule } from 'angular-archwizard';
@NgModule({
imports: [
ArchwizardModule
],
})
export class Module { }
N/B: If the installation gives an npm error, try installing using sudo; this gives you admin access
sudo npm i --save angular-archwizard
Once this has been done, you can now add the wizard component into your html file in this manner
<aw-wizard>
<aw-wizard-step stepTitle="step 1">
Content of Step 1
<button type="button" awNextStep>Next</button>
<button type="button">Go to second Step</button>
</aw-wizard-step>
<aw-wizard-step stepTitle="step 2">
Content of Step 2
<button type="button" awPreviousStep>Previous Step</button>
<button type="button">Finish</button>
</aw-wizard-step>
</aw-wizard>
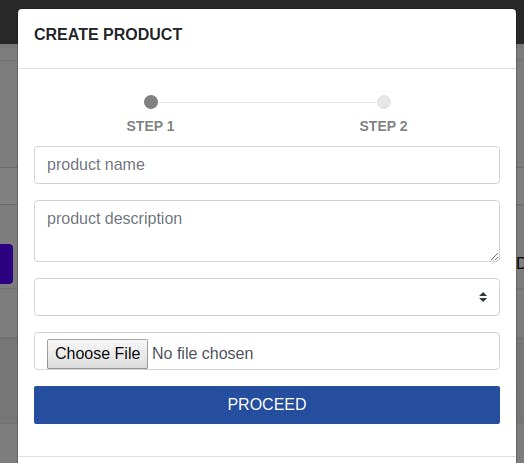
The picture below shows the representation of how the component looks on the browser

Representation of the Archwizard component To get more detailed information on this component and how to also use style with it, click here.